Wizard
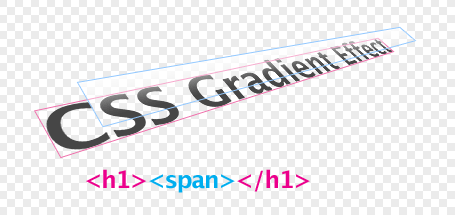
This technique may be very useful when you want to create fancy headings without rendering each heading with Photoshop? Here is a simple CSS trick to show you how to create gradient text effect with a PNG image (pure CSS, no Javascript or Flash).


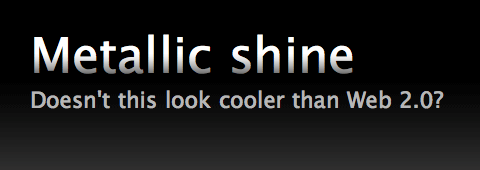
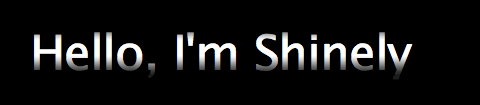
Literally, you can apply this trick on any solid background color (as long your gradient color is the same as your background color).





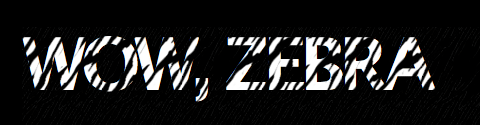
Pattern / Texture
You can also apply this trick with a tile background image. Look, here is an example of zebra pattern. So, be creative!

All you have to do is
- Type in your text
- Copy the code at top
- Paste them anywhere below head tag.
- Now copy the code found in the text area below the text font you want
- And paste it in you site anywhere below body tag where you want them to appear.
Download CSS

2 comments:
it's real nice, but you really shouldn't hotlink..tsk..tsk.
thanks, sorry for hotlinking, if it hurt you
Post a Comment