All the latest Web tools available for Web Developers and Designers making the web interactive with more ease of work and less time.
Monday, June 30, 2008
Sunday, June 29, 2008
Sunday, June 22, 2008
FIVe3D : Flash Vector 3D Animation Classes
FIVe3D is an open source code for creating vector-based 3D animations with Flash.
These Flash animation classes are built with AS3 and has the following features:
- Back face culling
- Flat shading
- Z-sorting
- Space drawing functions
- Bitmap3D class
- Video3D class
- Sprite 2D class
- Letter spacing
- Text width
Tip:
FIVe3D considers a text as a collection of letters, each letter being a vector shape. To draw these vector shapes, drawing instructions are saved in a typography file.
There is free tool at the website which enables you to create typography files.
15 Tools to Help You Develop Faster Web Pages
read more | digg story
Dimp - Lets You Move Objects in Flash Video
read more | digg story
Saturday, June 21, 2008
Any one can build an ORKUT Social Application!!!
Monday, June 16, 2008
Doll face
A machine with a doll face mimics images on television screen in search of a satisfactory visage. Doll Face presents a visual account of desires misplaced and identities fractured by our technological extension into the future.
Saturday, June 14, 2008
Wednesday, June 11, 2008
Download embedded swf flash file without any browser addon or software

You may often see some cool animations or graphics across the web. When you right click and try to save it, you couldn't. They are flash files. So what is the solution. Of course there are number of browser addons and softwares out there. But I think this is a much better trick to download the swf.
- First open the source of the web page where the flash file you want to download is located (Ctrl + U in Firefox).
- Now press Ctrl + F.
- Type .swf
- And thats it, you got the file name of the flash swf file.
- Now all you have to do is copy the file name and paste them right after the url of the webpage.
- The url must not include the file name or any parameter of the web page. For eg:- If you have a swf file flash.swf in the url
http://www.example.com/php-example/index.php?page=10 then you may have to clear everything after http://www.example.com/php-example/ and add flash.swf - Now the final url to download the swf looks like http://www.example.com/php-example/flash.swf
- Now run this url. Select File->Save Page as
- Thats it, you are done!!!
- This method will not work where the flash file is driven from an external data souce like xml.
Tuesday, June 10, 2008
Inspiration- Justin
Justin Maller has just released his new portfolio at superlover.com.au/ with some very really cool designs.
















Sunday, June 8, 2008
Make an Ugly women beautiful using photoshop
Saturday, June 7, 2008
Make Popart Photos Using Adobe Photoshop
Friday, June 6, 2008
Adobe Flash Tutorial -- Basic animation.
This tutorial quickly goes over onion skinning, layers, embedded animations, motion tweens and finally shape tweens.
This isn't an in depth tutorial, but hopefully it might make things a bit easier for you.
Tuesday, June 3, 2008
Flash in a flash for begginers
Animation
Continued...
Gritty Photo Effect in Photoshop CS3 - Tutorial
Awesome designs by abduzeedo.
Great use of colors. Thats the success.





Monday, June 2, 2008
PDF to merge with Flash


TechCrunch says:
I sayAt the same time Adobe is launching Acrobat.com, it is releasing Acrobat 9—a major upgrade to one of its anchor desktop apps. the big news here is that for the first time, Adobe’s PDF-creating desktop software will supports Flash. So people can now create documents with embedded Flash movies from YouTube, or developers can design entire new skins for electronic documents using Adobe’s Flex framework—the same programming tool they use to create Web applications.
PDF documents made with Acrobat 9 also support collaboration among multiple authors and reviewers over the Internet, making them connected documents. Best of all, they no longer take forever to load. The next step is for Adobe to make it easy to turn any PDF into a Web page, and vice versa.
This is great
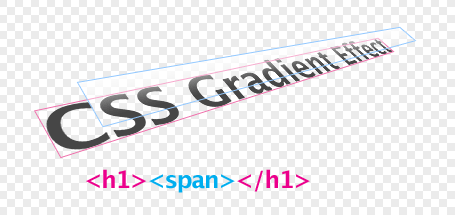
CSS Gradient Text Effect
Wizard
This technique may be very useful when you want to create fancy headings without rendering each heading with Photoshop? Here is a simple CSS trick to show you how to create gradient text effect with a PNG image (pure CSS, no Javascript or Flash).


Literally, you can apply this trick on any solid background color (as long your gradient color is the same as your background color).





Pattern / Texture
You can also apply this trick with a tile background image. Look, here is an example of zebra pattern. So, be creative!

All you have to do is
- Type in your text
- Copy the code at top
- Paste them anywhere below head tag.
- Now copy the code found in the text area below the text font you want
- And paste it in you site anywhere below body tag where you want them to appear.
Download CSS